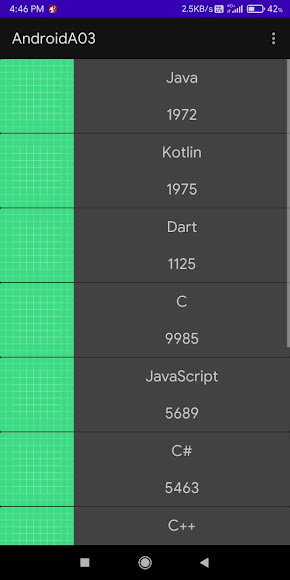
ListView & GridView : Android
MainActivity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
tools:context=".Recycler.MainActivity2">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3" />
</LinearLayout>
MainActivity.java
public class MainActivity2 extends AppCompatActivity {
private ListView list_view;
int[] img={R.drawable.ic_launcher_background,R.drawable.ic_launcher_background,R.drawable.ic_launcher_background,R.drawable.ic_launcher_background,R.drawable.ic_launcher_background,R.drawable.ic_launcher_background,R.drawable.ic_launcher_background,R.drawable.ic_launcher_background,R.drawable.ic_launcher_background,R.drawable.ic_launcher_background,R.drawable.ic_launcher_background};
String[] language={"Java","Kotlin","Dart","C","JavaScript","C#","C++","Python","Ruby","R","Matlab"};
String[] year ={"1972","1975","1125","9985","5689","5463","8956","1354","5654","7845","5562"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
list_view=findViewById(R.id.list_view);
MyAdapter myAdapter=new MyAdapter(MainActivity2.this,img,language,year);
list_view.setAdapter(myAdapter);
}
item.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_gravity="center"
android:layout_margin="10dp"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/images_scr"
android:src="@drawable/ic_launcher_background"/>
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="ABC"
android:id="@+id/txt1"
android:layout_weight="1"
android:gravity="center"
android:textSize="20dp"/>
<TextView
android:id="@+id/txt2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="8888"
android:layout_weight="1"
android:gravity="center"
android:textSize="20dp"/>
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
MyAdapter.java
package com.example.androida03;
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.androida03.Recycler.MainActivity2;
public class MyAdapter extends BaseAdapter {
Activity activity;
int[] image;
String[] lan;
String[] year;
public MyAdapter(MainActivity2 mainActivity2, int[] img, String[] language, String[] year) {
activity=mainActivity2;
image=img;
lan=language;
this.year=year;
}
@Override
public int getCount() {
return lan.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = LayoutInflater.from(activity).inflate(R.layout.item_index,parent,false);
ImageView images_scr=view.findViewById(R.id.images_scr);
TextView txt1=view.findViewById(R.id.txt1);
TextView txt2=view.findViewById(R.id.txt2);
images_scr.setImageResource(image[position]);
txt1.setText(lan[position]);
txt2.setText(year[position]);
return view;
}
}
NOTE : FOR GRIDVIEW YOU CAN USE MAINACTIVITY.XML <GRIDVIEW>.



0 Comments